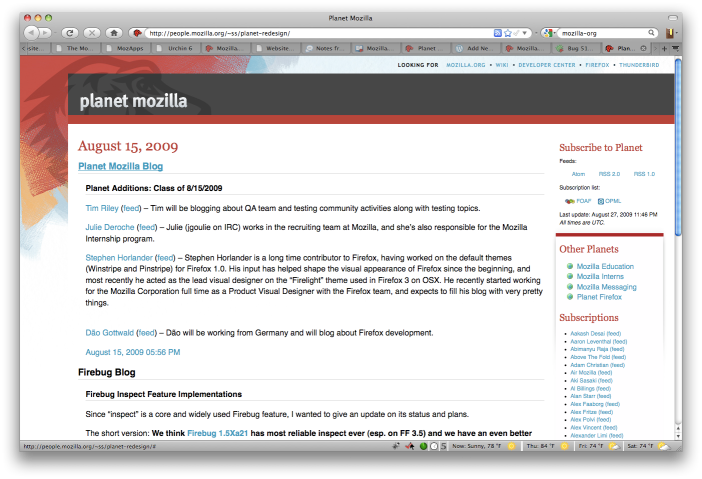
If you follow the Planet Mozilla blog aggregator, you may have noticed that a large dino head has shown up on the site (thanks to Sam for getting the new theme created).
Several Mozilla sites, such as Planet Mozilla and the wiki, had shared a design with the previous www.mozilla.org theme, although you might not have necessarily noticed since the old design was relatively undesigned.
Having a shared visual identity and some common navigation elements (such as the Looking For bar at the top of the page) can serve as a useful guide for people as they make their way across the dozens (if not hundreds) of sites in the Mozilla community.
That’s not to say that every Mozilla site should have the same design but there is probably a core group of sites that we do want to sync up in this way.
If you’re interested in modifying the new www.mozilla.org design for other sites, let us know. We could use design and web development help to adapt things to the specific needs of different situations.


Not bad, except there’s an awful lot of margin space on the left. There’s what, 200px of whitespace between the left edge and the content of each post? Why not just align the content of the post flush with the title of the post?
I agree about the white space and there’s a bug open to address that.
https://bugzilla.mozilla.org/show_bug.cgi?id=514604
Looking over it a bit more, it’s kinda hard to tell where one post ends and the next begins, especially when you’re scrolling through the page. The indentation used just doesn’t work.
At least put vertical space between them, currently the space is just one line, same as the spaces within the posts themselves. And preferably also use some color to separate them. Change the color of the author’s name to something distinct. I’d suggest using the Community Ticker on the m.o homepage as a model, with a red bar at the top of each post and a distinct serif font for the author’s name. And possibly also the ticker’s shadow.
Also, I just noticed the icky left margin on post content I noted earlier is also present on the right side of each post. Get rid of it, or at least balance things out better.
I just filed https://bugzilla.mozilla.org/show_bug.cgi?id=514938 on the indistinct separation of posts.
WAAAAY too much wasted horizontal space, on a 1024 pixel wide screen, when the bookmarks sidebar visible
many
posts
wrap
after
every
single
word
I think you can see how irritating that is.
I notice the margin has now been shrunk, nicely done.
Nicely done! HUGE improvement.
I’m guessing that the page simply wasn’t tested in 1024×768 (could be wrong). It does all work in larger resolutions although the left margin value really could/should be lowered regardless of screen resolution. In fact, they both should. It would put more characters on a single line helping to shrink the overall height of posts and reduce scrolling somewhat.
.content {
margin-left: 116px;
margin-right: 260px;
}
But that’s the extent of my knowledge especially since Firebug isn’t working for some reason right now so a shot in the dark here, would setting the content width to 100% help to prevent that wrapping issue. It is pretty ugly and annoying and not too user friendly at all.
Also, it appears that the images in posts are bleeding over into the sidebar when using 1024×768.
If someone could confirm that, I’m sure that info would be helpful.
1024×768 is still the most widely used resolution so the issues should be fixed, but a better reason is that a page should scale well and adjust accordingly to whatever a visitor’s screen resolution is.
I wish that I had more CSS knowledge to suggest decent fixes, but there are 8 trillion others who can do that (that includes the populations of undiscovered planets and life forms).
Again though, nice work.
I agree that the left margin could be tighter… the content width overall on my 15″ machine is noticeably narrower, resulting in more scrolling. Could you please reconsider? 🙂
I agree with JAB: if you don’t have a really wide window you get a very narrow text column in the centre surrounded by acres of whitespace. Can we shrink the margins some, pretty please?
I am a regular reader of pmo but the small text column is painful to read. I am viewing the site on a 1024×768 resolution. Can you please increase the text column size so that the scroll is also decreased?
It looks nice. Now what about MozOrg Wiki getting an overhaul?
The post separation problem was fixed in the old theme by making the links to the blog and post blue; since they are black now they are the same color as all the body text which is what makes posts seem to blend together.
For something slightly less constructive, the page load time seems to have gone up, which I guess is inevitable with big images and more fancy stuff, but would be nice to make less.
Since I’m feeling a bit guilty about not saying anything positive on what is clearly a much-needed redesign, I’ll say that I *really* like the links to posts beneath authors’ names on the sidebar.
Wow, it looks great (1024×768 and higher). Nice work.
I think that the horizontal lines and h3’s and h4’s stand out well and do a fine job of separating posts even when scrolling quickly through the posts, but that’s just my own opinion.
Nice work. I especially like the smaller black bar at the top of the page (compared to the huge black bar on the home page).
Great to see upgrades here as I do tend to consume planet directly instead of through a feed reader!
A few comments/questions:
1) It looks like the new theme is breaking layout somewhere, as I’m seeing posts getting nested in each other.
2) Any chance we could add gravatars to the post headers and to the directory of bloggers being syndicated to planet? (http://en.gravatar.com/) It would really help separate the posts and give a stronger sense of community. This would also help with post separation.
3) The weekly posts of meeting minutes are both really, really long for this format and poorly formatted to the point where I find them really hard to read without going to their source. Could we fix the formatting issues and/or limit their size?
4) In terms of performance, adding gravitars would likely regress it, but we could make it for it by implementing continual scrolling like on slashdot. My own usage patterns suggests that I load the site more often to check for new content than anything else.
Is there any chance of making individual blogger’s names larger or more distinguished, as I use these to separate blog posts when scrolling fast through the page. It is now very hard to distinguish a separation between posts.
Thanks.
After reading Jordan’s comment about not saying anything positive, I too feel a bit bad.
I do like the theme but I notice that the page load time has gone up and my aforementioned issue regarding post separation.
However it’s definitely nice to have a consistent visual identity.
“Any chance we could add gravatars to the post headers and to the directory of bloggers being syndicated to planet”
I think that it would give the page personality, but wouldn’t it add to the loading time of the page considering that it’s more data to fetch?
Another possibility would be displaying the favicons. I personally would prefer the gravatar, though.
Thanks for widening the text. Great work! 🙂